이번에는 만들어놓은 index.html에 포스팅 박스를 만들어 보는 시간이다.
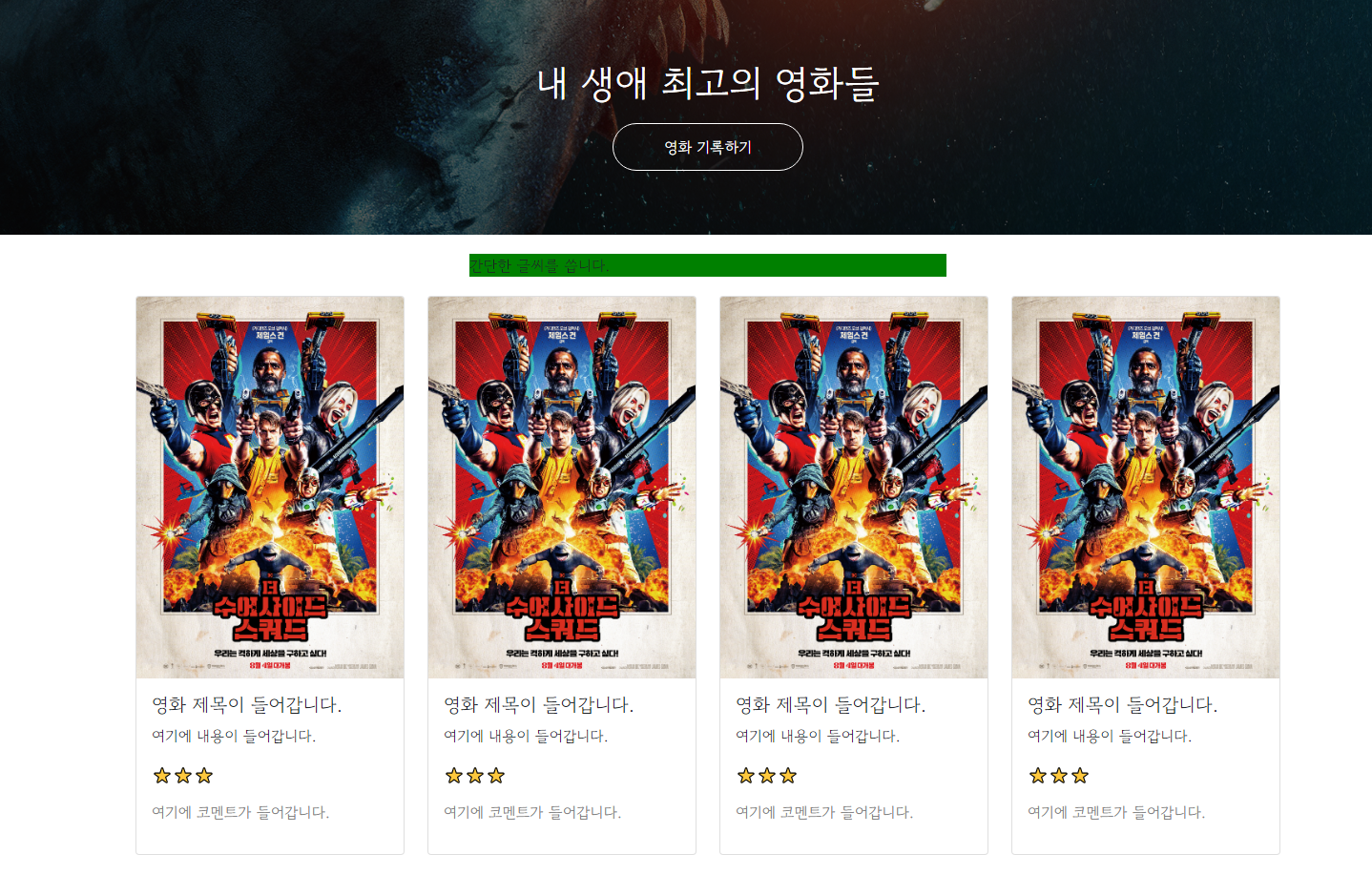
 예제 포스팅 박스
예제 포스팅 박스
위 이미지 처럼 포스팅 박스를 만들어 주면 된다.
Box 이름표 만들고 설정하기!
<div class="mytitle">
<h1>내 생애 최고의 영화들</h1>
<button>영화 기록하기</button>
</div>
<div class="mypost">
간단한 글씨를 씁니다.
</div>
body mytitle 밑에 mypost 이름표를 만들어 주고 간단한 글씨를 씁니다.라고 적어주었다.
 반영된 모습
반영된 모습
텍스트를 넣음으로써 어느 위치에 코드를 넣은 것인지 확인이 되었다.
영역확인과 설정
.mypost {
background-color: green;
width: 500px;
}
Box 칼라를 넣어 영역을 확인하고 폭을 500px로 설정하였다.
 반영된 모습
반영된 모습
Top과 포스팅 박스 사이의 여백을 만들어 주고 중앙으로 이동시켜보자!
.mypost {
background-color: green;
width: 500px;
margin: 20px auto 0px auto;
}
margin을 이용해 상 20px 하 0px 좌우 오토로 설정해주었다.
 top과 여백도 생기고 중앙으로 이동된 모습
top과 여백도 생기고 중앙으로 이동된 모습
padding과 box-shadow 사용!
Box의 그림자를 만들어 주고 공간을 넓혀보자!
박스 안의 공간을 padding을 이용해 20px로 넓혀주고 box-shadow를 통해 그림자 위치와 색상을 넣어주었다.
background-color: green;는 삭제해 주기~
.mypost {
width: 500px;
margin: 20px auto 0px auto;
padding: 20px;
box-shadow: 0px 0px 3px 0px gray;
}
 Box의 넓어진 공간과 그림자
Box의 넓어진 공간과 그림자
지금부터는 부트스트랩 사이트에 접속해서 미리 만들어진 코드를 이용해서 만들어보자.
영화 URL 만들기
Forms> Floating labels에 있는 코드를 복사하기!
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">영화 URL</label>
</div>
코드를 mypost에 붙여넣고 텍스트를 영화 URL로 수정해주었다.
 영화 URL을 입력할 수 있는 Box가 생성되었다.
영화 URL을 입력할 수 있는 Box가 생성되었다.
별점 박스 만들기
Input group의 Custom forms을 보면 첫 번째 코드를 복사!
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="inputGroupSelect01" aria-label="Example select with button addon">
<option selected>-- 선택하기 --</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="4">⭐⭐⭐⭐</option>
<option value="5">⭐⭐⭐⭐⭐</option>
</select>
별점과 선택하기 텍스트를 수정하고 옵션 벨류 값을 두개 더 추가해서 별 5개까지 만들어 주었다.
별은 이전시간 페이스북 이모티콘 사이트에서 가져올 수 있다.
 별점 박스가 완성되었다.
별점 박스가 완성되었다.
선택하기를 눌러 보면 별표가 제대로 나오는 것을 확인할 수 있다.
코멘트 URL 만들기
Forms의 Floating Labels의 Textareas 코드를 복사하여 붙여 넣고 코멘트라고 텍스트 수정!
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea"></textarea>
<label for="floatingTextarea">코멘트</label>
</div>
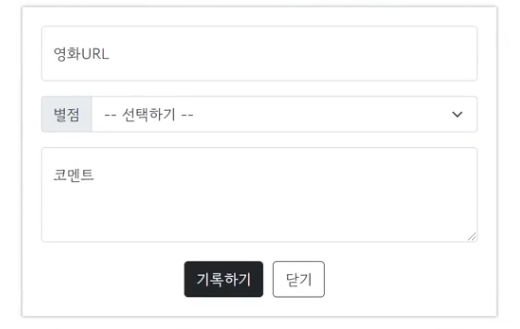
 코멘트 폼도 완성
코멘트 폼도 완성
기록하기, 닫기 버튼 만들기
<div>
<button>기록하기</button>
<button>닫기</button>
</div>
버튼을 만들어 주었다.
 button이 생성된 모습
button이 생성된 모습
버튼이 생성되었지만 코멘트와 여백을 만들어 주어야 하고 중앙으로 정렬하기 위해서 mybtns이라는 Button 이름표를 만들어 묶어주고 display:flex를 이용해야한다.
Components> Buttons에서 기록하기 버튼과 닫기 버튼 코드를 복사하고 텍스트 수정하기!
<div class="mybtns">
<button type="button" class="btn btn-dark">기록하기</button>
<button type="button" class="btn btn-outline-dark">닫기</button>
 Button이 만들어졌다.
Button이 만들어졌다.
이제 Button을 코멘트 박스와 여백을 주고 가운데로 정렬을 시켜주자.
.mybtns {
display: flex;
flex-direction: low;
align-items: center;
justify-content: center;
margin-top: 20px;
}
.mybtns > button {
margin-right: 10px;
}
flex-direction: low; Box 안에서 Button을 가로로 정렬해준다.
.mybtns > button mybtns안에 있는 button이다라는 것이고 기록하기와 닫기 Button의 여백도 10px 주었다.
 수정한 Button 여백 및 위치
수정한 Button 여백 및 위치
모바일 처리하기
.mypost {
width: 500px;
margin: 20px auto 0px auto;
padding: 20px;
box-shadow: 0px 0px 3px 0px gray;
}
.mypost 내용을 살펴보면 폭 값을 500px로 설정해놓은 것을 알 수 있다.
.mypost {
width: 95%;
max-width: 500px;
margin: 20px auto 0px auto;
padding: 20px;
box-shadow: 0px 0px 3px 0px gray;
}
width: 500px;를 max-width: 500px; 이렇게 바꿔주면 너는 커지면 500px까지만 커질 수 있다고 명령하는 것이며 width: 95%; 그전까지 너는 95%만 채워주면 돼!라고 수정한 것이다.
.wrap {
width: 1200px;
margin: 20px auto 0px auto;
}
.wrap {
width: 95%;
max-width: 1200px;
margin: 20px auto 0px auto;
}
wrap도 같은 방법으로 수정해주었다.
 모바일 최적화된 모습
모바일 최적화된 모습