개발 공부 일지/앱
3주 차 숙제
- -
반응형
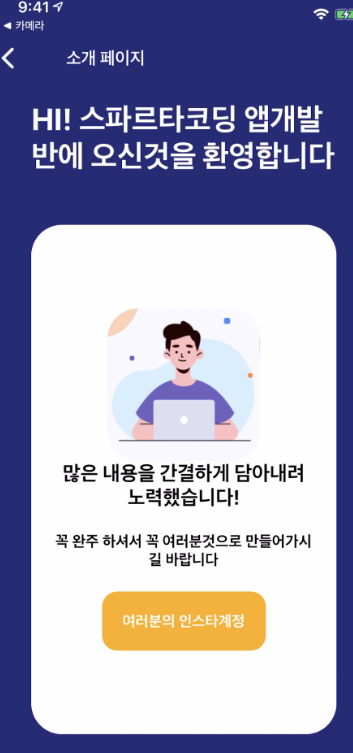
어바웃 화면 페이지화 시키고 버튼 추가하기!
지난번 숙제로 만든 AboutPage.js를 아직 우린 스택 내비게이터에 연결하지 않았다.
따라서 여러분이 직접! 스택내비게이터에 AboutPage.js를 달아보자!
하단 메인 페이지의 상단에 다음과 같은 버튼을 만들어서 누르면 AboutPage로 가게끔 해주자!
추가적으로 외부 링크 걸기까지 배웠으니, 인스타나 블로그 주소 혹은 아무 주소를 AboutPage 하단 버튼에 연결해주기!


- 메인에 TouchableOpacity 버튼을 두고 navigate를 연결시키면 이동이 가능하다.
- Stack.screen에 AboutPage.js를 연결시켜야 한다.
- 소개 페이지 상태바의 디테일함을 주목하자!
StackNavigator.js(숙제1)
더보기
import React
from
'react';
// 설치한
스택
네비게이션
라이브러리를
가져옵니다
import
{createStackNavigator}
from
'@react-navigation/stack';
// 페이지로
만든
컴포넌트들을
불러옵니다
import DetailPage
from
'../pages/DetailPage';
import MainPage
from
'../pages/MainPage';
import AboutPage
from
'../pages/AboutPage';
// 스택
네비게이션
라이브러리가
제공해주는
여러
기능이
담겨있는
객체를
사용합니다
// 그래서
이렇게
항상
상단에
선언하고
시작하는게
규칙입니다!
const
Stack = createStackNavigator();
const
StackNavigator = () = > {
return (
// 컴포넌트들을 페이지처럼 여기게끔 해주는 기능을 하는 네비게이터 태그를 선언합니다.
// 위에서 선언한 const Stack = createStackNavigator();
Stack
변수에
들어있는
태그를
꺼내
사용합니다.
// Stack.Navigator
태그
내부엔
페이지(화면)
를
스타일링
할
수
있는
다양한
옵션들이
담겨
있습니다.
< Stack.Navigator
screenOptions = {{
headerStyle: {
backgroundColor: "white",
borderBottomColor: "white",
shadowColor: "white",
height: 100
},
// 헤더의
텍스트를
왼쪾에
둘지
가운데에
둘지를
결정
headerTitleAlign: 'left',
headerTintColor: "#000",
headerBackTitleVisible: false
}}
>
{ / * 컴포넌트를
페이지로
만들어주는
엘리먼트에
끼워
넣습니다.이
자체로
이제
페이지
기능을
합니다 * /}
< Stack.Screen
name = "MainPage"
component = {MainPage} / >
< Stack.Screen
name = "DetailPage"
component = {DetailPage} / >
< Stack.Screen
name = "AboutPage"
component = {AboutPage} / >
< / Stack.Navigator >
)
}
export
default
StackNavigator;AboutPage.js(숙제1)
더보기
import React,
{useEffect}
from
'react'
import
{View, Text, StyleSheet, Image, TouchableOpacity}
from
'react-native'
import
{StatusBar}
from
'expo-status-bar';
export
default
function
AboutPage({navigation, route})
{
const
aboutImage = "https://storage.googleapis.com/sparta-image.appspot.com/lecture/about.png"
useEffect(() = > {
navigation.setOptions({
title: "소개 페이지",
headerStyle: {
backgroundColor: '#1F266A',
shadowColor: "#1F266A",
},
headerTintColor: "#fff",
})
}, [])
return (
< View style={styles.container} >
< StatusBar style="light" / >
< Text style={styles.title} > HI! 스파르타코딩 앱개발 반에 오신것을 환영합니다 < / Text >
< View style={styles.textContainer} >
< Image style={styles.aboutImage} source={{uri:aboutImage}} resizeMode={"cover"} / >
< Text style={styles.desc01} > 많은 내용을 간결하게 담아내려 노력했습니다! < / Text >
< Text style={styles.desc02} > 꼭 완주 하셔서 꼭 여러분것으로 만들어가시길 바랍니다 < / Text >
< TouchableOpacity style={styles.button} >
< Text style={styles.buttonText} > 여러분의 인스타계정 < / Text >
< / TouchableOpacity >
< / View >
< / View >)
}
const
styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#1F266A",
alignItems: "center"
},
title: {
fontSize: 30,
fontWeight: "700",
color: "#fff",
paddingLeft: 30,
paddingTop: 20,
paddingRight: 30
},
textContainer: {
width: 300,
height: 500,
backgroundColor: "#fff",
marginTop: 50,
borderRadius: 30,
justifyContent: "center",
alignItems: "center"
},
aboutImage: {
width: 150,
height: 150,
borderRadius: 30
},
desc01: {
textAlign: "center",
fontSize: 20,
fontWeight: "700",
paddingLeft: 22,
paddingRight: 22
},
desc02: {
textAlign: "center",
fontSize: 15,
fontWeight: "700",
padding: 22
},
button: {
backgroundColor: "orange",
padding: 20,
borderRadius: 15
},
buttonText: {
color: "#fff",
fontSize: 15,
fontWeight: "700"
}
})MainPage.js(숙제1)
더보기
import React,
{useState, useEffect}
from
'react';
import
{StyleSheet, Text, View, Image, TouchableOpacity, ScrollView}
from
'react-native';
const
main = 'https://storage.googleapis.com/sparta-image.appspot.com/lecture/main.png'
import data
from
'../data.json';
import Card
from
'../components/Card';
import Loading
from
'../components/Loading';
import
{StatusBar}
from
'expo-status-bar';
export
default
function
MainPage({navigation, route})
{
// useState
사용법
// [state, setState]
에서
state는
이
컴포넌트에서
관리될
상태
데이터를
담고
있는
변수
// setState는
state를
변경시킬때
사용해야하는
함수
// 모두
다
useState가
선물해줌
// useState()
안에
전달되는
값은
state
초기값
const[state, setState] = useState([])
const[cateState, setCateState] = useState([]) \
\
// 하단의
return 문이
실행되어
화면이
그려진다음
실행되는
useEffect
함수
// 내부에서
data.json으로
부터
가져온
데이터를
state
상태에
담고
있음
const[ready, setReady] = useState(true)
useEffect(() = > {
navigation.setOptions({
title: '나만의 꿀팁'
})
// 뒤의
1000
숫자는
1
초를
뜻함
// 1
초
뒤에
실행되는
코드들이
담겨
있는
함수
setTimeout(() = > {
// 헤더의
타이틀
변경
setState(data.tip)
setCateState(data.tip)
setReady(false)
}, 1000)
}, [])
const
category = (cate) = > {
if (cate == "전체보기")
{
// 전체보기면
원래
꿀팁
데이터를
담고
있는
상태값으로
다시
초기화
setCateState(state)
} else {
setCateState(state.filter((d) = > {
return d.category == cate
}))
}
}
// data.json
데이터는
state에
담기므로
상태에서
꺼내옴
// let
tip = state.tip;
let
todayWeather = 10 + 17;
let
todayCondition = "흐림"
//
return 구문
밖에서는
슬래시
두개
방식으로
주석
return ready ? < Loading / >: (
/ *
return 구문
안에서는
{슬래시 + * 방식으로
주석
* /
< ScrollView
style = {styles.container} >
< StatusBar
style = "light" / >
{ / * < Text
style = {styles.title} > 나만의
꿀팁 < / Text > * /}
< Text
style = {styles.weather} > 오늘의
날씨: {todayWeather + '°C ' + todayCondition} < / Text >
< TouchableOpacity
style = {styles.aboutButton}
onPress = {() = > {navigation.navigate('AboutPage')}} >
< Text
style = {styles.aboutButtonText} > 소개
페이지 < / Text >
< / TouchableOpacity >
< Image
style = {styles.mainImage}
source = {{uri: main}} / >
< ScrollView
style = {styles.middleContainer}
horizontal
indicatorStyle = {"white"} >
< TouchableOpacity
style = {styles.middleButtonAll}
onPress = {() = > {category('전체보기')}} > < Text
style = {styles.middleButtonTextAll} > 전체보기 < / Text > < / TouchableOpacity >
< TouchableOpacity
style = {styles.middleButton01}
onPress = {() = > {category('생활')}} > < Text
style = {styles.middleButtonText} > 생활 < / Text > < / TouchableOpacity >
< TouchableOpacity
style = {styles.middleButton02}
onPress = {() = > {category('재테크')}} > < Text
style = {styles.middleButtonText} > 재테크 < / Text > < / TouchableOpacity >
< TouchableOpacity
style = {styles.middleButton03}
onPress = {() = > {category('반려견')}} > < Text
style = {styles.middleButtonText} > 반려견 < / Text > < / TouchableOpacity >
< TouchableOpacity
style = {styles.middleButton04}
onPress = {() = > {category('꿀팁찜')}} > < Text
style = {styles.middleButtonText} > 꿀팁
찜 < / Text > < / TouchableOpacity >
< / ScrollView >
< View
style = {styles.cardContainer} >
{ / * 하나의
카드
영역을
나타내는
View * /}
{
cateState.map((content, i) = > {
return (< Card content={content} key={i} navigation={navigation} / >)
})
}
< / View >
< / ScrollView >)
}
const
styles = StyleSheet.create({
container: {
// 앱의 배경 색
backgroundColor: '#fff',
},
title: {
// 폰트
사이즈
fontSize: 20,
// 폰트
두께
fontWeight: '700',
// 위
공간으로
부터
이격
marginTop: 50,
// 왼쪽
공간으로
부터
이격
marginLeft: 20
},
weather: {
alignSelf: "flex-end",
paddingRight: 20
},
mainImage: {
// 컨텐츠의
넓이
값
width: '90%',
// 컨텐츠의
높이
값
height: 200,
// 컨텐츠의
모서리
구부리기
borderRadius: 10,
marginTop: 20,
// 컨텐츠
자체가
앱에서
어떤
곳에
위치시킬지
결정(정렬기능)
// 각
속성의
값들은
공식문서에
고대로
~ 나와
있음
alignSelf: "center"
},
middleContainer: {
marginTop: 20,
marginLeft: 10,
height: 60
},
middleButtonAll: {
width: 100,
height: 50,
padding: 15,
backgroundColor: "#20b2aa",
borderColor: "deeppink",
borderRadius: 15,
margin: 7
},
middleButton01: {
width: 100,
height: 50,
padding: 15,
backgroundColor: "#fdc453",
borderColor: "deeppink",
borderRadius: 15,
margin: 7
},
middleButton02: {
width: 100,
height: 50,
padding: 15,
backgroundColor: "#fe8d6f",
borderRadius: 15,
margin: 7
},
middleButton03: {
width: 100,
height: 50,
padding: 15,
backgroundColor: "#9adbc5",
borderRadius: 15,
margin: 7
},
middleButton04: {
width: 100,
height: 50,
padding: 15,
backgroundColor: "#f886a8",
borderRadius: 15,
margin: 7
},
middleButtonText: {
color: "#fff",
fontWeight: "700",
// 텍스트의
현재
위치에서의
정렬
textAlign: "center"
},
middleButtonTextAll: {
color: "#fff",
fontWeight: "700",
// 텍스트의
현재
위치에서의
정렬
textAlign: "center"
},
cardContainer: {
marginTop: 10,
marginLeft: 10
},
aboutButton: {
backgroundColor: "pink",
width: 100,
height: 40,
borderRadius: 10,
alignSelf: "flex-end",
marginRight: 20,
marginTop: 10
},
aboutButtonText: {
color: "#fff",
textAlign: "center",
marginTop: 10
}
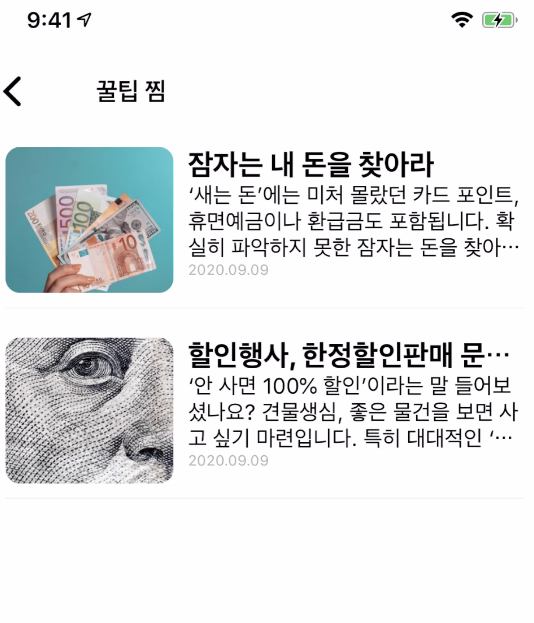
});꿀팁 찜 페이지가 될 아래의 화면을 만들어보기!

찜 상태 데이터
const [tip, setTip] = useState([{
"idx":3,
"category":"재테크",
"title":"잠자는 내 돈을 찾아라",
"desc":"‘새는 돈’에는 미처 몰랐던 카드 포인트, 휴면예금이나 환급금도 포함됩니다. 확실히 파악하지 못한 잠자는 돈을 찾아보고 자투리 돈들을 모으는 것도 중요합니다. 케이블방송, 위성방송 서비스를 이용하면서 중복 납부한 요금, 셋톱박스 보증금 등 돌려받지 않은 돈이 있는지 확인 해보세요. 또, 카드 포인트 통합 조회 서비스를 이용해 여러 개의 카드 포인트가 모두 얼마인지 체크해두는 것이 좋습니다. 보험해약 환급금, 휴면 보험금이나 휴면 예금을 찾아보고 돌려받는 일도 요즘에는 어렵지 않습니다.",
"date":"2020.09.09"
},
{
"idx":4,
"category":"재테크",
"title":"할인행사, 한정할인판매 문구의 함정 탈출!",
"desc":"‘안 사면 100% 할인’이라는 말 들어보셨나요? 견물생심, 좋은 물건을 보면 사고 싶기 마련입니다. 특히 대대적인 ‘할인 행사’ 중인 대형 마트에 갔을 때는 말할 것도 없겠죠. 따라서 생필품을 살 때, 한꺼번에 사서 사용하는 것보다 필요할 때 조금씩 구매하는 편이 좋습니다. 장을 보면서 대형마트에 자주 가다 보면 지금 필요한 것뿐 아니라 앞으로 필요할 것까지 사게 되어 지출이 커지기 때문입니다. 특히 할인 품목을 보면 뜻하지 않은 소비를 하는 경우도 많아진다. 홈쇼핑, 대형마트 등의 ‘할인행사’, ‘한정할인판매’ 등의 문구를 조심하세요. ",
"date":"2020.09.09"
}])
- 찜 데이터 제공
나만의 꿀 팁 앱에서 찜 페이지란 쉽게 말해 팁 리스트 중에 선택한 팁들을 모아 보는 페이지이다.
하지만 아직 데이터를 저장하고, 수정하고 등등의 데이터 관리 부분을 배우지 않았기 때문에 찜 상태 데이터를 가지고 화면만 그려보자. - 파일의 위치와 이름
새로운 페이지를 만드는 중이니, 어디에 위치해야 할까? 고민 말고 pages 폴더에 만들어주자!
파일 이름은 우리 LikePage.js로 만들어 보자! - 메인의 꿀팁 찜 버튼을 누르면 찜 페이지로!
메인 페이지에 꿀팁 찜 버튼을 누르면 찜 페이지로 가게끔 해보자! - Card.js를 복붙 해서 찜 페이지에서만 사용하는 LikeCard.js 만들기
찜 목록도 Card.js와 크게 다를 건 없다.
기존 카드에 찜 삭제 버튼 정도가 추가되었다는 점이 다르므로, Card.js 코드를 복붙 해서 LikeCard.js를 만들어 보자.
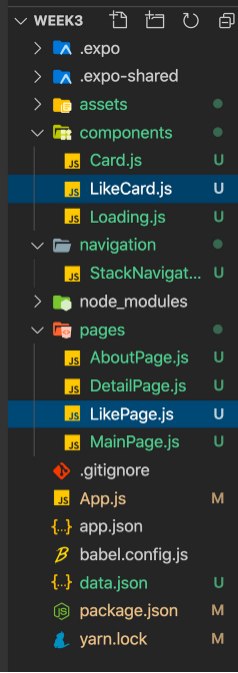
그런데 LikeCard.js에선 TouchableOpacity로 감싸는 게 아닌 View 태그로 카드 전체를 감싸주도록 바꿔주기! - 최종 폴더 & 파일 모습

StackNavigator.js(숙제2)
더보기
import React
from
'react';
// 설치한
스택
네비게이션
라이브러리를
가져옵니다
import
{createStackNavigator}
from
'@react-navigation/stack';
// 페이지로
만든
컴포넌트들을
불러옵니다
import DetailPage
from
'../pages/DetailPage';
import MainPage
from
'../pages/MainPage';
import AboutPage
from
'../pages/AboutPage';
import LikePage
from
'../pages/LikePage';
// 스택
네비게이션
라이브러리가
제공해주는
여러
기능이
담겨있는
객체를
사용합니다
// 그래서
이렇게
항상
상단에
선언하고
시작하는게
규칙입니다!
const
Stack = createStackNavigator();
const
StackNavigator = () = > {
return (
// 컴포넌트들을 페이지처럼 여기게끔 해주는 기능을 하는 네비게이터 태그를 선언합니다.
// 위에서 선언한 const Stack = createStackNavigator();
Stack
변수에
들어있는
태그를
꺼내
사용합니다.
// Stack.Navigator
태그
내부엔
페이지(화면)
를
스타일링
할
수
있는
다양한
옵션들이
담겨
있습니다.
< Stack.Navigator
screenOptions = {{
headerStyle: {
backgroundColor: "white",
borderBottomColor: "white",
shadowColor: "white",
height: 100
},
// 헤더의
텍스트를
왼쪾에
둘지
가운데에
둘지를
결정
headerTitleAlign: 'left',
headerTintColor: "#000",
headerBackTitleVisible: false
}}
>
{ / * 컴포넌트를
페이지로
만들어주는
엘리먼트에
끼워
넣습니다.이
자체로
이제
페이지
기능을
합니다 * /}
< Stack.Screen
name = "MainPage"
component = {MainPage} / >
< Stack.Screen
name = "DetailPage"
component = {DetailPage} / >
< Stack.Screen
name = "AboutPage"
component = {AboutPage} / >
< Stack.Screen
name = "LikePage"
component = {LikePage} / >
< / Stack.Navigator >
)
}
export
default
StackNavigator;LikeCard.js(숙제2)
더보기
import React
from
'react';
import
{View, Image, Text, StyleSheet, TouchableOpacity}
from
'react-native'
// MainPage로
부터
navigation
속성을
전달받아
Card
컴포넌트
안에서
사용
export
default
function
LikeCard({content, navigation})
{
return (
// 카드 자체가 버튼역할로써 누르게되면 상세페이지로 넘어가게끔 TouchableOpacity를 사용
< View style={styles.card} >
< Image style={styles.cardImage} source={{uri:content.image}} / >
< View style={styles.cardText} >
< Text style={styles.cardTitle} numberOfLines={1} > {content.title} < / Text >
< Text style={styles.cardDesc} numberOfLines={3} > {content.desc} < / Text >
< Text style={styles.cardDate} > {content.date} < / Text >
< / View >
< / View >
)
}
const
styles = StyleSheet.create({
card: {
flex: 1,
flexDirection: "row",
margin: 10,
borderBottomWidth: 0.5,
borderBottomColor: "#eee",
paddingBottom: 10
},
cardImage: {
flex: 1,
width: 100,
height: 100,
borderRadius: 10,
},
cardText: {
flex: 2,
flexDirection: "column",
marginLeft: 10,
},
cardTitle: {
fontSize: 20,
fontWeight: "700"
},
cardDesc: {
fontSize: 15
},
cardDate: {
fontSize: 10,
color: "#A6A6A6",
}
});MainPage.js(숙제2)
더보기
import React,
{useState, useEffect}
from
'react';
import
{StyleSheet, Text, View, Image, TouchableOpacity, ScrollView}
from
'react-native';
const
main = 'https://storage.googleapis.com/sparta-image.appspot.com/lecture/main.png'
import data
from
'../data.json';
import Card
from
'../components/Card';
import Loading
from
'../components/Loading';
import
{StatusBar}
from
'expo-status-bar';
export
default
function
MainPage({navigation, route})
{
// useState
사용법
// [state, setState]
에서
state는
이
컴포넌트에서
관리될
상태
데이터를
담고
있는
변수
// setState는
state를
변경시킬때
사용해야하는
함수
// 모두
다
useState가
선물해줌
// useState()
안에
전달되는
값은
state
초기값
const[state, setState] = useState([])
const[cateState, setCateState] = useState([]) \
\
// 하단의
return 문이
실행되어
화면이
그려진다음
실행되는
useEffect
함수
// 내부에서
data.json으로
부터
가져온
데이터를
state
상태에
담고
있음
const[ready, setReady] = useState(true)
useEffect(() = > {
navigation.setOptions({
title: '나만의 꿀팁'
})
// 뒤의
1000
숫자는
1
초를
뜻함
// 1
초
뒤에
실행되는
코드들이
담겨
있는
함수
setTimeout(() = > {
// 헤더의
타이틀
변경
setState(data.tip)
setCateState(data.tip)
setReady(false)
}, 1000)
}, [])
const
category = (cate) = > {
if (cate == "전체보기")
{
// 전체보기면
원래
꿀팁
데이터를
담고
있는
상태값으로
다시
초기화
setCateState(state)
} else {
setCateState(state.filter((d) = > {
return d.category == cate
}))
}
}
// data.json
데이터는
state에
담기므로
상태에서
꺼내옴
// let
tip = state.tip;
let
todayWeather = 10 + 17;
let
todayCondition = "흐림"
//
return 구문
밖에서는
슬래시
두개
방식으로
주석
return ready ? < Loading / >: (
/ *
return 구문
안에서는
{슬래시 + * 방식으로
주석
* /
< ScrollView
style = {styles.container} >
< StatusBar
style = "light" / >
{ / * < Text
style = {styles.title} > 나만의
꿀팁 < / Text > * /}
< Text
style = {styles.weather} > 오늘의
날씨: {todayWeather + '°C ' + todayCondition} < / Text >
< TouchableOpacity
style = {styles.aboutButton}
onPress = {() = > {navigation.navigate('AboutPage')}} >
< Text
style = {styles.aboutButtonText} > 소개
페이지 < / Text >
< / TouchableOpacity >
< Image
style = {styles.mainImage}
source = {{uri: main}} / >
< ScrollView
style = {styles.middleContainer}
horizontal
indicatorStyle = {"white"} >
< TouchableOpacity
style = {styles.middleButtonAll}
onPress = {() = > {category('전체보기')}} > < Text
style = {styles.middleButtonTextAll} > 전체보기 < / Text > < / TouchableOpacity >
< TouchableOpacity
style = {styles.middleButton01}
onPress = {() = > {category('생활')}} > < Text
style = {styles.middleButtonText} > 생활 < / Text > < / TouchableOpacity >
< TouchableOpacity
style = {styles.middleButton02}
onPress = {() = > {category('재테크')}} > < Text
style = {styles.middleButtonText} > 재테크 < / Text > < / TouchableOpacity >
< TouchableOpacity
style = {styles.middleButton03}
onPress = {() = > {category('반려견')}} > < Text
style = {styles.middleButtonText} > 반려견 < / Text > < / TouchableOpacity >
< TouchableOpacity
style = {styles.middleButton04}
onPress = {() = > {navigation.navigate('LikePage')}} > < Text
style = {styles.middleButtonText} > 꿀팁
찜 < / Text > < / TouchableOpacity >
< / ScrollView >
< View
style = {styles.cardContainer} >
{ / * 하나의
카드
영역을
나타내는
View * /}
{
cateState.map((content, i) = > {
return (< Card content={content} key={i} navigation={navigation} / >)
})
}
< / View >
< / ScrollView >)
}
const
styles = StyleSheet.create({
container: {
// 앱의 배경 색
backgroundColor: '#fff',
},
title: {
// 폰트
사이즈
fontSize: 20,
// 폰트
두께
fontWeight: '700',
// 위
공간으로
부터
이격
marginTop: 50,
// 왼쪽
공간으로
부터
이격
marginLeft: 20
},
weather: {
alignSelf: "flex-end",
paddingRight: 20
},
mainImage: {
// 컨텐츠의
넓이
값
width: '90%',
// 컨텐츠의
높이
값
height: 200,
// 컨텐츠의
모서리
구부리기
borderRadius: 10,
marginTop: 20,
// 컨텐츠
자체가
앱에서
어떤
곳에
위치시킬지
결정(정렬기능)
// 각
속성의
값들은
공식문서에
고대로
~ 나와
있음
alignSelf: "center"
},
middleContainer: {
marginTop: 20,
marginLeft: 10,
height: 60
},
middleButtonAll: {
width: 100,
height: 50,
padding: 15,
backgroundColor: "#20b2aa",
borderColor: "deeppink",
borderRadius: 15,
margin: 7
},
middleButton01: {
width: 100,
height: 50,
padding: 15,
backgroundColor: "#fdc453",
borderColor: "deeppink",
borderRadius: 15,
margin: 7
},
middleButton02: {
width: 100,
height: 50,
padding: 15,
backgroundColor: "#fe8d6f",
borderRadius: 15,
margin: 7
},
middleButton03: {
width: 100,
height: 50,
padding: 15,
backgroundColor: "#9adbc5",
borderRadius: 15,
margin: 7
},
middleButton04: {
width: 100,
height: 50,
padding: 15,
backgroundColor: "#f886a8",
borderRadius: 15,
margin: 7
},
middleButtonText: {
color: "#fff",
fontWeight: "700",
// 텍스트의
현재
위치에서의
정렬
textAlign: "center"
},
middleButtonTextAll: {
color: "#fff",
fontWeight: "700",
// 텍스트의
현재
위치에서의
정렬
textAlign: "center"
},
cardContainer: {
marginTop: 10,
marginLeft: 10
},
aboutButton: {
backgroundColor: "pink",
width: 100,
height: 40,
borderRadius: 10,
alignSelf: "flex-end",
marginRight: 20,
marginTop: 10
},
aboutButtonText: {
color: "#fff",
textAlign: "center",
marginTop: 10
}
});LikePage.js(숙제2)
더보기
import React,
{useState, useEffect}
from
'react';
import
{ScrollView, Text, StyleSheet}
from
'react-native';
import LikeCard
from
'../components/LikeCard';
import Card
from
'../components/Card';
export
default
function
LikePage({navigation, route})
{
const[tip, setTip] = useState([{
"idx": 3,
"category": "재테크",
"title": "잠자는 내 돈을 찾아라",
"image": "https://storage.googleapis.com/sparta-image.appspot.com/lecture/money1.png",
"desc": "‘새는 돈’에는 미처 몰랐던 카드 포인트, 휴면예금이나 환급금도 포함됩니다. 확실히 파악하지 못한 잠자는 돈을 찾아보고 자투리 돈들을 모으는 것도 중요합니다. 케이블방송, 위성방송 서비스를 이용하면서 중복 납부한 요금, 셋톱박스 보증금 등 돌려받지 않은 돈이 있는지 확인 해보세요. 또, 카드 포인트 통합 조회 서비스를 이용해 여러 개의 카드 포인트가 모두 얼마인지 체크해두는 것이 좋습니다. 보험해약 환급금, 휴면 보험금이나 휴면 예금을 찾아보고 돌려받는 일도 요즘에는 어렵지 않습니다.",
"date": "2020.09.09"
},
{
"idx": 4,
"category": "재테크",
"title": "할인행사, 한정할인판매 문구의 함정 탈출!",
"image": "https://storage.googleapis.com/sparta-image.appspot.com/lecture/money2.png",
"desc": "‘안 사면 100% 할인’이라는 말 들어보셨나요? 견물생심, 좋은 물건을 보면 사고 싶기 마련입니다. 특히 대대적인 ‘할인 행사’ 중인 대형 마트에 갔을 때는 말할 것도 없겠죠. 따라서 생필품을 살 때, 한꺼번에 사서 사용하는 것보다 필요할 때 조금씩 구매하는 편이 좋습니다. 장을 보면서 대형마트에 자주 가다 보면 지금 필요한 것뿐 아니라 앞으로 필요할 것까지 사게 되어 지출이 커지기 때문입니다. 특히 할인 품목을 보면 뜻하지 않은 소비를 하는 경우도 많아진다. 홈쇼핑, 대형마트 등의 ‘할인행사’, ‘한정할인판매’ 등의 문구를 조심하세요. ",
"date": "2020.09.09"
}])
useEffect(() = > {
navigation.setOptions({
title: '꿀팁 찜'
})
})
return (
< ScrollView style={styles.container} >
{
tip.map((content, i)= > {
return (< LikeCard key={i} content={content} navigation={navigation} / >)
})
}
< / ScrollView >
)
}
const
styles = StyleSheet.create({
container: {
backgroundColor: "#fff"
}
})반응형
'개발 공부 일지 > 앱' 카테고리의 다른 글
| Expo 페이지 내용 공유하기, 외부 링크 클릭 이벤트 (0) | 2022.09.16 |
|---|---|
| 앱 페이지 적용 스택내비게이션 (0) | 2022.09.16 |
| Expo 앱다운 앱기능과 앱 상태 바(Status Bar) 관리 (0) | 2022.09.15 |
| [앱 필수 기초지식] 컴포넌트, 속성(Props), 상태(useState), useEffect (0) | 2022.09.14 |
| 나만의 꿀팁 앱 상세 화면 만들어보기 (0) | 2022.09.14 |
Contents
소중한 공감 감사합니다