개발 공부 일지/앱
Expo 페이지 내용 공유하기, 외부 링크 클릭 이벤트
- -
반응형
Share
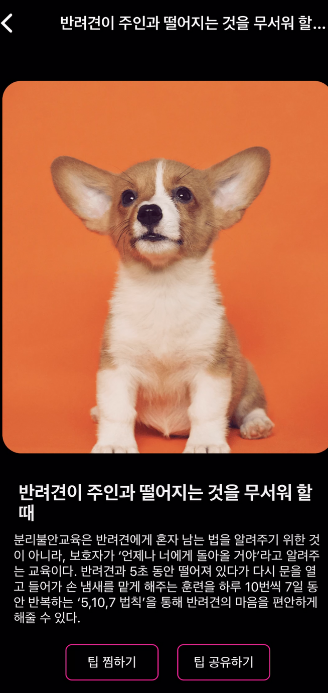
디테일 페이지까지 이동해서 도달했다.
그런데 결과를 친구한테 결과를 공유해주고, 앱 다운로드 주소까지 전달해준다면 만든 앱을 홍보하는 도움이 되겠지?
설치할 라이브러리 없이, react-native에서 기본적으로 제공해주는 공유 기능을 사용한다.
import { Share } from "react-native";그리고 다음과 같은 공유 버튼을 디테일 페이지 하단에 생성하고 기능을 만들어보자!

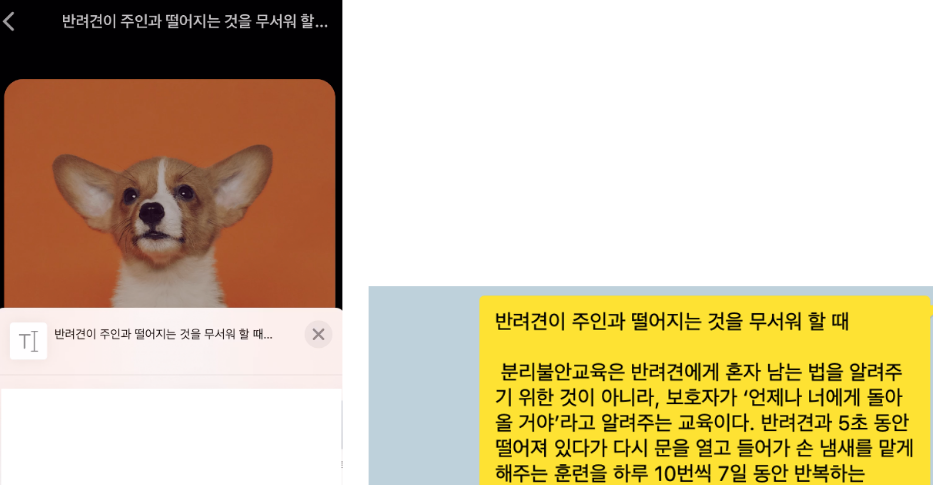
share 함수를 만들고 거기에 react-native가 기본적으로 제공해주는 Share 함수를 사용하여 간단히 공유를 할 수 있다.
DetailPage.js에 아래와 같이 코드를 넣어 주자!
더보기
import React,{useState,useEffect} from 'react';
import { StyleSheet, Text, View, Image, ScrollView,TouchableOpacity,Alert,Share } from 'react-native';
export default function DetailPage({navigation,route}) {
const [tip, setTip] = useState({
"idx":9,
"category":"재테크",
"title":"렌탈 서비스 금액 비교해보기",
"desc":"요즘은 정수기, 공기 청정기, 자동차나 장난감 등 다양한 대여서비스가 활발합니다. 사는 것보다 경제적이라고 생각해 렌탈 서비스를 이용하는 분들이 늘어나고 있는데요. 다만, 이런 렌탈 서비스 이용이 하나둘 늘어나다 보면 그 금액은 겉잡을 수 없이 불어나게 됩니다. 특히, 렌탈 서비스는 빌려주는 물건의 관리비용까지 포함된 것이기에 생각만큼 저렴하지 않습니다. 직접 관리하며 사용할 수 있는 물건이 있는지 살펴보고, 렌탈 서비스 항목에서 제외해보세요. 렌탈 비용과 구매 비용, 관리 비용을 여러모로 비교해보고 고민해보는 것이 좋습니다. ",
"date":"2020.09.09"
})
useEffect(()=>{
console.log(route)
navigation.setOptions({
title:route.params.title,
headerStyle: {
backgroundColor: '#000',
shadowColor: "#000",
},
headerTintColor: "#fff",
})
setTip(route.params)
},[])
const popup = () => {
Alert.alert("팝업!!")
}
const share = () => {
Share.share({
message:`${tip.title} \n\n ${tip.desc} \n\n ${tip.image}`,
});
}
return (
// ScrollView에서의 flex 숫자는 의미가 없다. 정확히 보여지는 화면을 몇등분 하지 않고
// 화면에 넣은 컨텐츠를 모두 보여주려 스크롤 기능이 존재하기 때문이다.
// 여기선 내부의 컨텐츠들 영역을 결정짓기 위해서 height 값과 margin,padding 값을 적절히 잘 이용해야 한다.
<ScrollView style={styles.container}>
<Image style={styles.image} source={{uri:tip.image}}/>
<View style={styles.textContainer}>
<Text style={styles.title}>{tip.title}</Text>
<Text style={styles.desc}>{tip.desc}</Text>
<View style={styles.buttonGroup}>
<TouchableOpacity style={styles.button} onPress={()=>popup()}><Text style={styles.buttonText}>팁 찜하기</Text></TouchableOpacity>
<TouchableOpacity style={styles.button} onPress={()=>share()}><Text style={styles.buttonText}>팁 공유하기</Text></TouchableOpacity>
</View>
</View>
</ScrollView>
)
}
const styles = StyleSheet.create({
container:{
backgroundColor:"#000"
},
image:{
height:400,
margin:10,
marginTop:40,
borderRadius:20
},
textContainer:{
padding:20,
justifyContent:'center',
alignItems:'center'
},
title: {
fontSize:20,
fontWeight:'700',
color:"#eee"
},
desc:{
marginTop:10,
color:"#eee"
},
buttonGroup: {
flexDirection:"row",
},
button:{
width:100,
marginTop:20,
marginRight:10,
marginLeft:10,
padding:10,
borderWidth:1,
borderColor:'deeppink',
borderRadius:7
},
buttonText:{
color:'#fff',
textAlign:'center'
}
})

Linking
디테일 페이지에 있는 내용들이 사실 어디에서 가져온 거라면 출처를 남겨야 한다.
그리고 그 출처로 바로가기 버튼 정도도 있으면 내가 만드는 다양한 플랫폼들을 서로 연결시킬 수 있다.
앱에서 외부 링크를 여는 방법에 대해 배워보자!
버튼을 누르면, 버튼에 연결시킨 기능을 통해 외부 링크를 핸드폰에 있는 기본 브라우저로 열어보자.
DetailPage에 버튼을 다음과 같이 추가해주기!

expo에서 제공해주는 도구를 설치 한 다음, 해당 도구를 상단에 가져와 준비해야 한다.
expo install expo-linking아래 코드를 DetailPage.js에 추가해주기~
import * as Linking from 'expo-linking';더보기
import React,{useState,useEffect} from 'react';
import { StyleSheet, Text, View, Image, ScrollView,TouchableOpacity,Alert,Share } from 'react-native';
import * as Linking from 'expo-linking';
export default function DetailPage({navigation,route}) {
const [tip, setTip] = useState({
"idx":9,
"category":"재테크",
"title":"렌탈 서비스 금액 비교해보기",
"desc":"요즘은 정수기, 공기 청정기, 자동차나 장난감 등 다양한 대여서비스가 활발합니다. 사는 것보다 경제적이라고 생각해 렌탈 서비스를 이용하는 분들이 늘어나고 있는데요. 다만, 이런 렌탈 서비스 이용이 하나둘 늘어나다 보면 그 금액은 겉잡을 수 없이 불어나게 됩니다. 특히, 렌탈 서비스는 빌려주는 물건의 관리비용까지 포함된 것이기에 생각만큼 저렴하지 않습니다. 직접 관리하며 사용할 수 있는 물건이 있는지 살펴보고, 렌탈 서비스 항목에서 제외해보세요. 렌탈 비용과 구매 비용, 관리 비용을 여러모로 비교해보고 고민해보는 것이 좋습니다. ",
"date":"2020.09.09"
})
useEffect(()=>{
console.log(route)
navigation.setOptions({
title:route.params.title,
headerStyle: {
backgroundColor: '#000',
shadowColor: "#000",
},
headerTintColor: "#fff",
})
setTip(route.params)
},[])
const popup = () => {
Alert.alert("팝업!!")
}
const share = () => {
Share.share({
message:`${tip.title} \n\n ${tip.desc} \n\n ${tip.image}`,
});
}
return (
// ScrollView에서의 flex 숫자는 의미가 없다. 정확히 보여지는 화면을 몇등분 하지 않고
// 화면에 넣은 컨텐츠를 모두 보여주려 스크롤 기능이 존재하기 때문이다.
// 여기선 내부의 컨텐츠들 영역을 결정짓기 위해서 height 값과 margin,padding 값을 적절히 잘 이용해야 한다.
<ScrollView style={styles.container}>
<Image style={styles.image} source={{uri:tip.image}}/>
<View style={styles.textContainer}>
<Text style={styles.title}>{tip.title}</Text>
<Text style={styles.desc}>{tip.desc}</Text>
<View style={styles.buttonGroup}>
<TouchableOpacity style={styles.button} onPress={()=>popup()}><Text style={styles.buttonText}>팁 찜하기</Text></TouchableOpacity>
<TouchableOpacity style={styles.button} onPress={()=>share()}><Text style={styles.buttonText}>팁 공유하기</Text></TouchableOpacity>
</View>
</View>
</ScrollView>
)
}
const styles = StyleSheet.create({
container:{
backgroundColor:"#000"
},
image:{
height:400,
margin:10,
marginTop:40,
borderRadius:20
},
textContainer:{
padding:20,
justifyContent:'center',
alignItems:'center'
},
title: {
fontSize:20,
fontWeight:'700',
color:"#eee"
},
desc:{
marginTop:10,
color:"#eee"
},
buttonGroup: {
flexDirection:"row",
},
button:{
width:100,
marginTop:20,
marginRight:10,
marginLeft:10,
padding:10,
borderWidth:1,
borderColor:'deeppink',
borderRadius:7
},
buttonText:{
color:'#fff',
textAlign:'center'
}
})
반응형
'개발 공부 일지 > 앱' 카테고리의 다른 글
| 3주 차 숙제 (0) | 2022.09.16 |
|---|---|
| 앱 페이지 적용 스택내비게이션 (0) | 2022.09.16 |
| Expo 앱다운 앱기능과 앱 상태 바(Status Bar) 관리 (0) | 2022.09.15 |
| [앱 필수 기초지식] 컴포넌트, 속성(Props), 상태(useState), useEffect (0) | 2022.09.14 |
| 나만의 꿀팁 앱 상세 화면 만들어보기 (0) | 2022.09.14 |
Contents
소중한 공감 감사합니다