Ajax 시작하기
- -
Ajax는 jQuery를 임포트 한 페이지에서만 동작 가능하다.
즉, http://google.com/ 과 같은 화면에서 개발자 도구를 열면, jQuery가 임포트 되어있지 않기 때문에 아래와 같은 에러가 뜬다.
Uncaught TypeError: $.ajax is not a function → ajax라는 게 없다는 뜻.
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {},
success: function (response) {
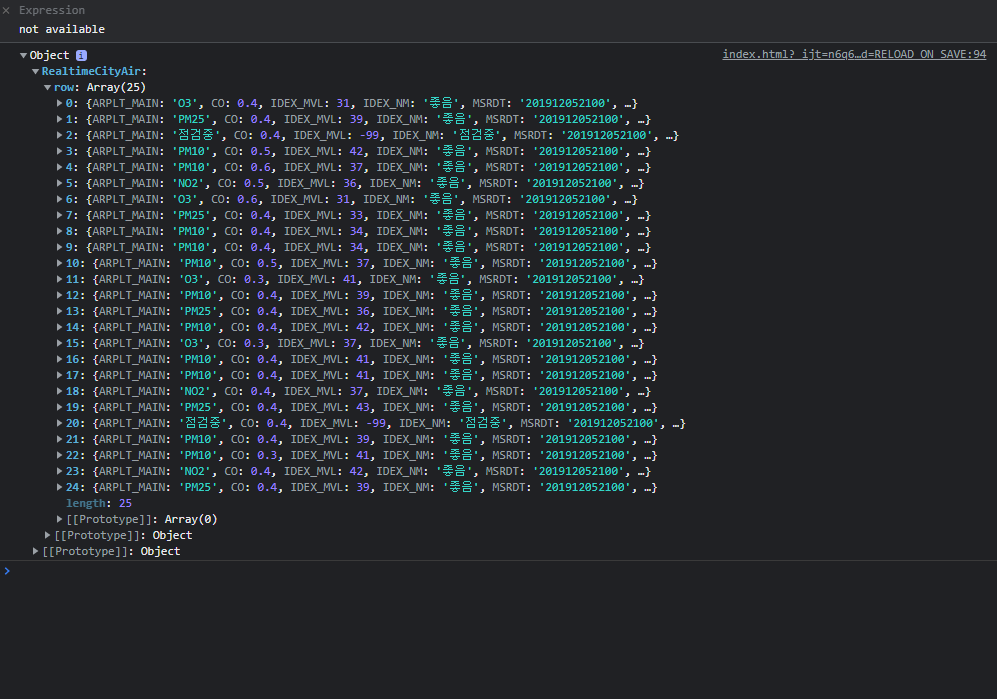
console.log(response)
}
})GET 방식으로 이 URL에 요청해서 response를 찍어주겠다는 뜻!

$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {},
success: function (response) {
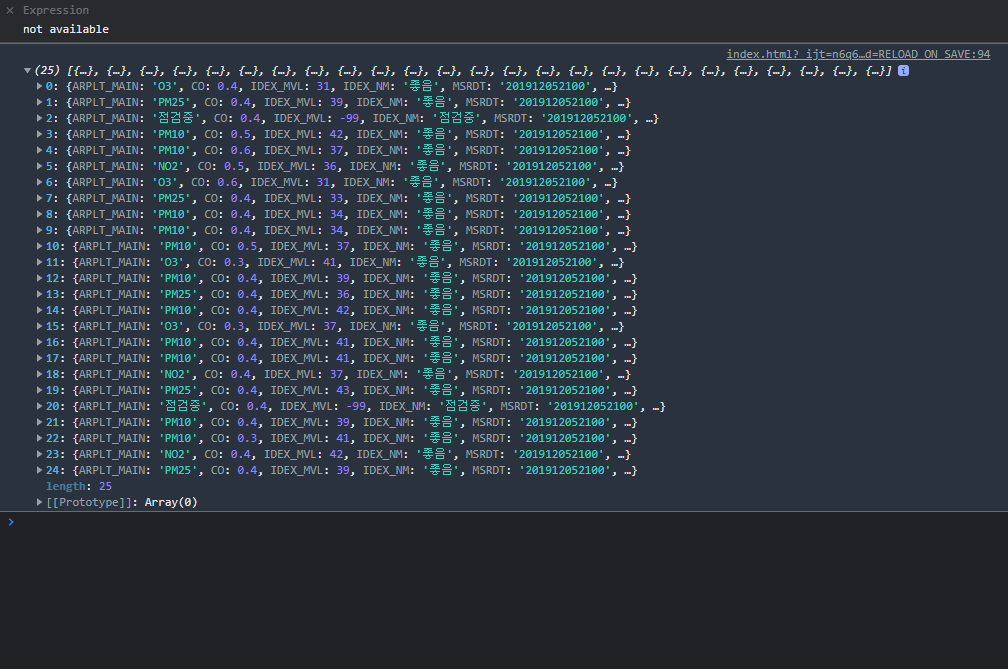
console.log(response['RealtimeCityAir']['row'])
}
})console.log에 ['RealtimeCityAir']['row']를 추가해주었다.

$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {},
success: function (response) {
let rows = response['RealtimeCityAir']['row']
}
})console.log를 let rows로 수정 rows는 위 스샷에 25개의 리스트이다.
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {},
success: function (response) {
let rows = response['RealtimeCityAir']['row']
for (let i = 0; i < rows.length; i++) {
let gu_name = rows[i]['MSRSTE_NM']
let gu_mise = rows[i]['IDEX_MVL']
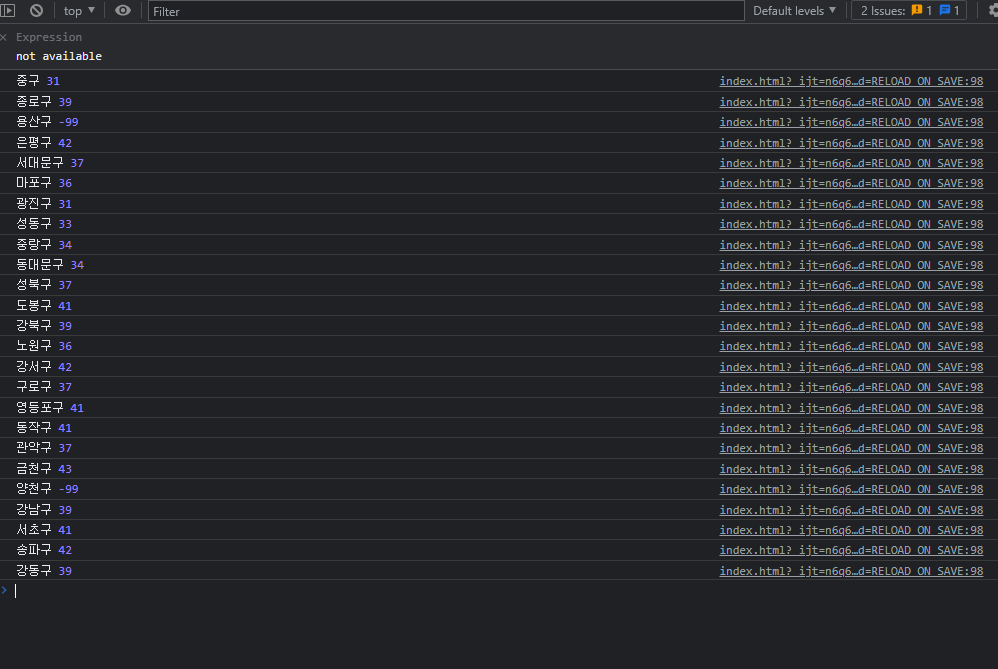
console.log(gu_name,gu_mise)
}
}
})for문을 이용해 구 이름과 미세먼지 값을 가져올 수 있도록 코드를 수정했다.

콘솔 창에서 확인을 해보면 구 이름과 미세먼지 값이 나열되어 있는 모습을 확인할 수 있다.
배워본 것을 다시 한번 해보자!!
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery 연습하고 가기!</title>
<!-- jQuery를 import 합니다 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
</style>
<script>
function q1() {
// 여기에 코드를 입력하세요
}
</script>
</head>
<body>
<h1>jQuery+Ajax의 조합을 연습하자!</h1>
<hr />
<div class="question-box">
<h2>1. 서울시 OpenAPI(실시간 미세먼지 상태)를 이용하기</h2>
<p>모든 구의 미세먼지를 표기해주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">업데이트</button>
<ul id="names-q1">
<li>중구 : 82</li>
<li>종로구 : 87</li>
<li>용산구 : 84</li>
<li>은평구 : 82</li>
</ul>
</div>
</body>
</html>위 내용의 코드에서 http://spartacodingclub.shop/sparta_api/seoulair open api를 이용해 코드를 짜 보자.
script에서 function q1에 코드를 입력해보자.
open api 내용에서 RealtimeCityAir에 row 내용을 타고 들어가는 코드 작성.
function q1() {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {},
success: function (response) {
console.log(response['RealtimeCityAir']['row'])
}
})
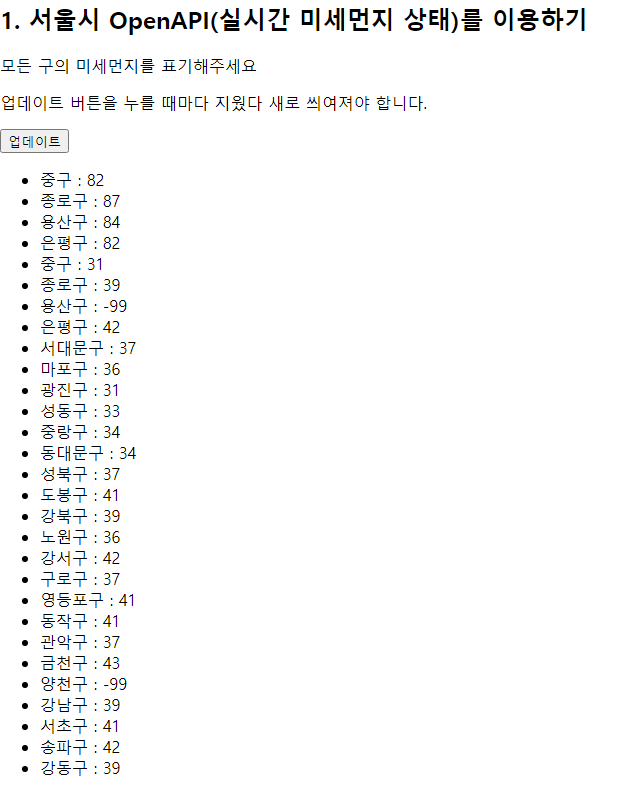
}이렇게 수정을 하고 브라우저에서 업데이트 버튼을 클릭하면 콘솔 창에서 구와 미세먼지 값이 나오는 것을 확인할 수 있다.
콘솔 창에 나오는 데이터 값을 브라우저에 나타나게 하려면 temp_html을 만들어서 해주면 된다.
<ul id="names-q1">
<li>중구 : 82</li>
<li>종로구 : 87</li>
<li>용산구 : 84</li>
<li>은평구 : 82</li>
</ul>구, 미세먼지 항목을 "names-q1" 붙여 주는 작업을 한다.
function q1() {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {},
success: function (response) {
let rows = response['RealtimeCityAir']['row']
for (let i = 0; i < rows.length; i++) {
// let i가 0부터 i가 rows.lenght만큼 돈다.
let gu_name = rows[i]['MSRSTE_NM'];
let gu_mise = rows[i]['IDEX_MVL'];
let temp_html = `<li class="bad">${gu_name} : ${gu_mise}</li>`
$('#names-q1').append(temp_html);
}
}
})
}이렇게 코드를 추가해주고, 브라우저에서 업데이트 버튼을 클릭해보자.

하지만 업데이트 버튼을 클릭하면 내용이 계속 추가적으로 붙기 때문에 내용을 지우고 붙이도록 코드를 수정해주자!
<script>
function q1() {
$('#names-q1').empty();
$.ajax({
type: "GET",$('#names-q1').empty(); 코드를 위처럼 입력해주면 ajax 코드를 실행하기 전에 지우고 ajax 코드를 실행한다.
<div class="question-box">
<h2>1. 서울시 OpenAPI(실시간 미세먼지 상태)를 이용하기</h2>
<p>모든 구의 미세먼지를 표기해주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">업데이트</button>
<ul id="names-q1">
<li>중구 : 82</li>
<li>종로구 : 87</li>
<li>용산구 : 84</li>
<li>은평구 : 82</li>
</ul>여기에서 항목들(<li>중구 : 82</li> 등)을 삭제한다.
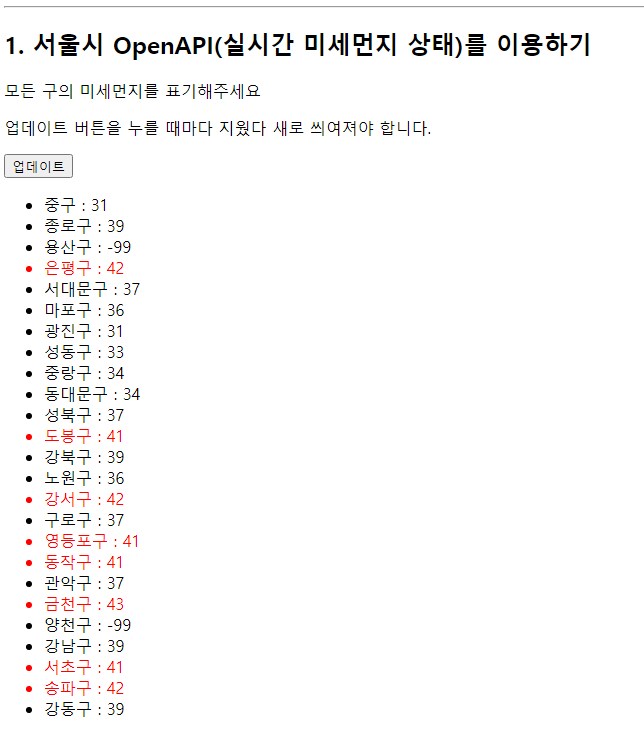
브라우저에 미세먼지 수치가 40보다 높은 곳들을 빨간색으로 칠하기~
(open api에서 미세먼지 수치를 확인하고 설정해야 색이 변하는 것을 확인할 수 있다.)
.bad {
color: red;
}
</style>스타일에 bad 이름표와 컬러 색상값을 입력해주고 브라우저에서 확인하기!

그런데 전부 빨간색으로 표시가 된다.
success: function (response) {
let rows = response['RealtimeCityAir']['row']
for (let i = 0; i < rows.length; i++) {
// let i가 0부터 i가 rows.lenght만큼 돈다.
let gu_name = rows[i]['MSRSTE_NM'];
let gu_mise = rows[i]['IDEX_MVL'];
let temp_html = ``
if (gu_mise > 40) {
// gu_name의 gu_mise 값이 40 보다 크면
temp_html = `<li class="bad">${gu_name} : ${gu_mise}</li>`
// temp_html이 bad가 되고
} else {
temp_html = `<li>${gu_name} : ${gu_mise}</li>`
// 그게 아니면 temp_html에 bad가 없으면 된다.
}
$('#names-q1').append(temp_html);
}이렇게 코드를 수정하고 브라우저에서 확인을 해보자!

여기까지 계속 반복하면서 배워보자... ㅠ,.ㅠ
'개발 공부 일지 > 웹' 카테고리의 다른 글
| 2주차 숙제하기 (0) | 2022.09.06 |
|---|---|
| Ajax 연습하기 (0) | 2022.09.06 |
| 서버-클라이언트 통신 이해하기 (0) | 2022.09.04 |
| JQuery + Javascript 연습하기 (0) | 2022.09.04 |
| JQuery 시작하기 (0) | 2022.09.03 |
소중한 공감 감사합니다